Bu makalede PyQt Nedir? PyQt Nasıl Kullanılır? PyQt5 Ne İşe Yarar? PyQt5 ile Arayüz Geliştirme Nasıl Yapılır? Qt Designer Nedir? Qt Designer Nasıl Kullanılır? Qt Designer Kullanımı Nasıldır? Tkinter Nedir? PyQt5 kullanarak Python ile masaüstü uygulamalar nasıl geliştirilir? gibi soruların cevaplarını bulacağız.
Makalenin sonunda Python ile PyQt ve Qt Designer kullanarak grafiksel kullanıcı arayüzlü uygulamalar geliştirmek için yapılması gereken temel işlemleri öğrenmiş olacağız.
HATIRLATMA: Kod bölümündeki işlemleri tam olarak anlayabilmek için Python ile programlamanın temellerini ve nesne yönelimli programlamanın mantığını bildiğimizi varsayıyoruz.
NOT: Fazla vaktiniz yoksa ve aradığınızı hemen bulmak istiyorsanız lütfen yukarıdaki içindekiler bölümünü kullanın.
PyQt, çapraz platform uygulama geliştirmeye yarayan ve C++ ile yazılmış olan Qt kütüphanesinin Python bağlamasıdır. Bir programlama dili değildir. Python ile grafiksel kullanıcı arayüzlü programlar oluşturmamızı sağlar.
PyQt, grafiksel kullanıcı arayüzleri, XML işlemeyi, ağ iletişimini, SQL veritabanlarını ve Qt' de bulunan diğer teknolojileri de kapsayan 620'den fazla sınıfı içerisinde barındırır. PyQt, İngiliz şirket Riverbank Computing Limited tarafından geliştirilmiştir.
PyQt`nin iki sürümü vardır. Bunlar; Qt 4.x ve Qt 5.x için oluşturulan PyQt4 ve yalnızca 5.x için kullanılacak olan PyQt5`dir. Biz bu makaledeki işlemler için PyQt5 sürümünü kullanacağız.
Ek olarak; elbette Python ile grafiksel kullanıcı arayüzlü programlar geliştirmek için kullanabileceğimiz tek araç PyQt değildir. PyQt5 kadar popüler olmasa da geliştiriciler arasında sıklıkla kullanılan bir diğer araç Tkinter` dır. Peki hangisi kullanmalıyız?
Qt ile arayüz programlama, nesneler arasındaki iletişim için sinyaller ve yuvalar etrafında oluşturulur. Tkinter, Python programlama dili ile birlikte gelen grafiksel kullanıcı arayüzü aracıdır ve Python betikleri ile temel ve hızlı bir arayüz tasarlamak isteyenler için yararlı olabilir.
Ancak deyim yerindeyse gelişmiş bir programlama sonucu almak için bu alandaki neredeyse tüm programcılar PyQt ile birlikte gelen işlevleri tercih eder.
Sonuç olarak; PyQt5 ile Tkinter arasındaki fark uygulamanıza ve gereksinimlerinize göre değişmektedir. Hangisinin daha kullanışlı, pratik ve sonuç odaklı olacağına, bu bilgiler ışığında siz karar vermelisiniz. Bu seçimle ilgili kesin bir yargı maalesef bulunmamaktadır.
Qt Designer, Qt kütüphanesi ile gelen Widget' lar ile grafiksel kullanıcı arayüzleri tasarlamak için kullanılan Qt aracıdır yada programıdır.bkz:GUI Nedir?
Qt Designer kullanarak uzun uzadıya kod yazmadan çok daha efektif, profesyonel ve hızlı bir şekilde tasarımlar oluşturarak Python uygulamamıza daha çok odaklanabiliriz.

Aşağıdaki kodda gördüğünüz üzere, ilk olarak sys adında modülle beraber PyQt5 içerisinde bulunan QApplication ve QWidget sınıfını dahil ediyoruz ki bunlar uygulamamızı çalıştırmamızı ve penceremizi oluşturmamıza yarayacak.
import sys
from PyQt5.QtWidgets import QApplication, QWidget
app = QApplication(sys.argv)
pencere = QWidget()
pencere.resize(500, 500)
pencere.move(700, 100)
pencere.setWindowTitle('Basit Pencere')
pencere.show()
sys.exit(app.exec_())
Devamında uygulamayı oluşturduktan hemen sonra QWidget sınıfı ile pencere oluşturup bu pencereye çeşitli özellikler (boyut, konum, başlık) ekliyoruz ve show() metodu ile penceremizi gösteriyoruz.

Son olarak sys modülünün exit() metoduna, pencerenin açıldığı gibi kapanmaması için yada bunu kullanıcının belirlemesi için exec_() fonksiyonunu gönderiyoruz.
Şimdi ise düz bir şekilde değil de nesne tabanlı programlamanın nimetlerinden yararlanarak aşağıda görmüş olduğunuz gibi daha sade ve anlaşılabilir şekilde penceremizi oluşturalım. Yukarıdaki yaptığımızdan farksız bir şekilde burada da basit bir pencere oluşturuyoruz.
İlk olarak Pencere isminde bir sınıf oluşturup QWidget sınıfını miras alıyoruz ve Python`da sınıfların constructor fonksiyonu olan __init__ metodunda miras aldığımız sınıfın (QWidget) constructor metodunu super() fonksiyonu ile çağırıyoruz.
Daha sonra ozellikEkle() metodumuzu çağırarak yukarıdaki örnekte yaptığımız gibi penceremize özelliklerimizi ekliyoruz. Buradaki self anahtar kelimesinin oluşturduğumuz Pencere objesine eşit olduğunu zaten biliyorsunuz.
import sys
from PyQt5.QtWidgets import QWidget, QApplication
class Pencere(QWidget):
def __init__(self):
super().__init__()
self.ozellikEkle()
def ozellikEkle(self):
self.resize(500, 500)
self.move(700, 100)
self.setWindowTitle('Basit Pencere')
app = QApplication(sys.argv)
pencere = Pencere()
pencere.show()
sys.exit(app.exec_())
Sonuç olarak yaptığımız bu işlem, Qt Designer ile oluşturacağımız UI dosyalarını nesne tabanlı programlamayla birleştirip bir nevi daha rahat bir geliştirme ortamına zemin hazırlamaktadır. Bu yüzden bu sınıf yapısının nasıl çalıştığı iyi anlamamız gerekiyor.
İsterseniz Qt Designer tarafına geçmeden bu penceremize yeni özellikler ekleyelim. Mesela aşağıda gördüğünüz gibi bir input alanı olsun ve yazdır isimli butona bastığımızda yine pencerenin farklı bir yerinde olan label objesine o yazdığımız metni yerleştirsin.
import sys
from PyQt5.QtWidgets import QWidget, QApplication, QLineEdit, QPushButton, QLabel
class Pencere(QWidget):
def __init__(self):
super().__init__()
self.ozellikEkle()
self.ekOzellikEkle()
self.buton.clicked.connect(self.tiklandi)
def ozellikEkle(self):
self.resize(500, 500)
self.move(700, 100)
self.setWindowTitle('Basit Pencere')
def ekOzellikEkle(self):
self.input = QLineEdit("Bir Şey Yaz", self)
self.input.setGeometry(10, 10, 200, 25)
self.buton = QPushButton("Ekrana Yaz", self)
self.buton.setGeometry(10, 50, 200, 75)
self.label = QLabel("Sonuc", self)
self.label.setGeometry(10, 110, 200, 75)
def tiklandi(self):
self.label.setText(self.input.text())
app = QApplication(sys.argv)
pencere = Pencere()
pencere.show()
sys.exit(app.exec_())
Yukarıda görmüş olduğunuz gibi ek olarak tanımladığımız ekOzellikEkle metodu ile input, buton ve label objelerimizi oluşturup pencere içerisindeki konumlarını belirliyoruz. Daha sonrasında oluşturduğumuz butona tıklanma trigger (tetikleme) ekliyoruz ve butona tıklanınca tiklandi metodunun içinde label objesinin setText metodu ile input objesindeki yazıyı label objesine yazdırıyoruz.

Buraya kadar tamam, herhangi bir sorun olmadan PyQt5 ile çalışabiliyoruz ancak “hep bu şekilde tasarımı kodlama ile mi oluşturacağız?” dediğinizi duyar gibiyim. Tabii ki hayır.
Bu örnekleri PyQt5 ile nesne yönelimli programlamanın mantığını kavrayabilmek için gördük. Bu aşamadan sonra Qt Designer aracı ile oluşturacağımız geniş çaplı tasarımları OOP mantığı ile uygulamamıza dahil edip kullanacağız. bkz:OOP Nedir
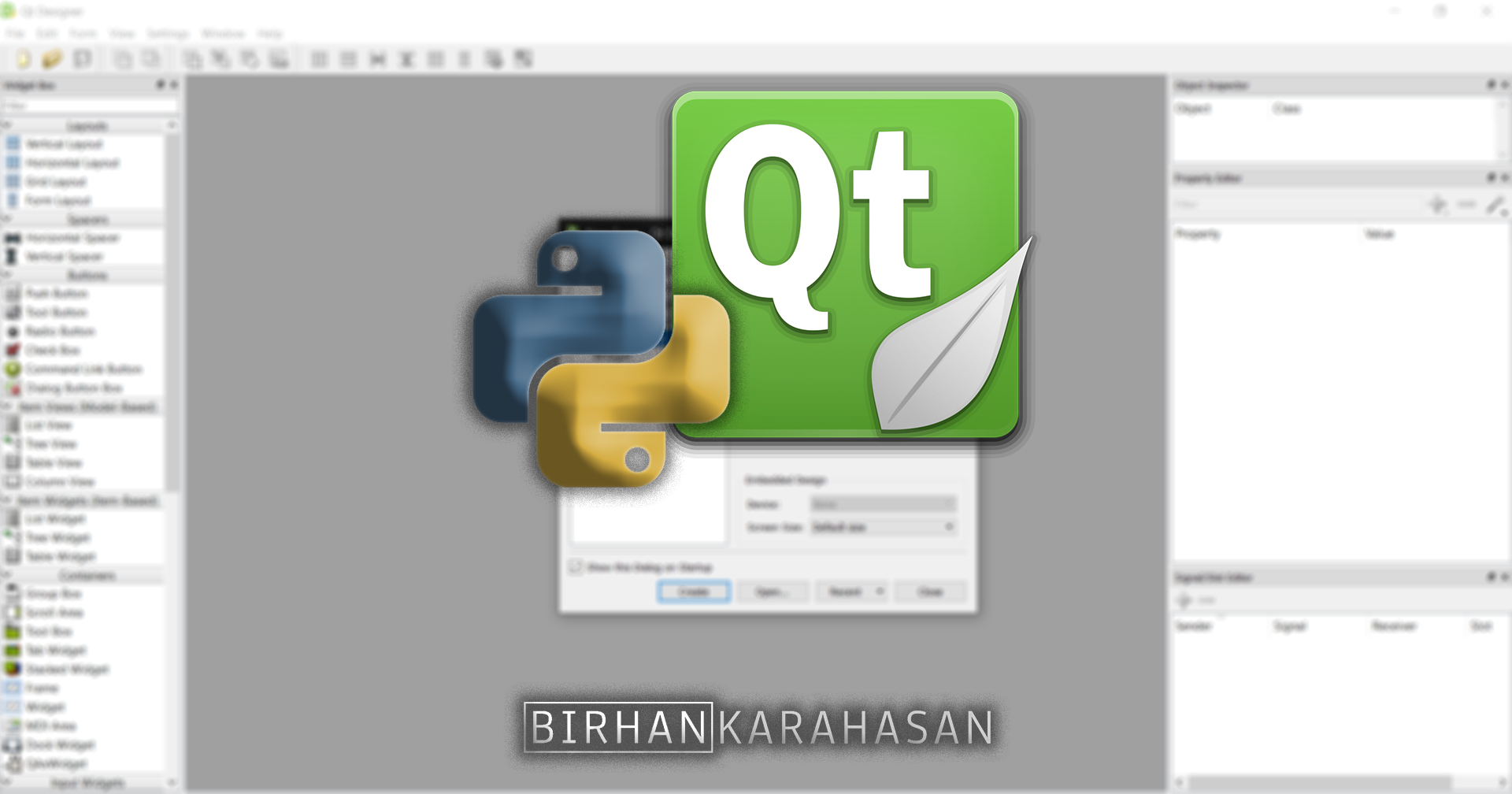
Temel seviyede örnek bir tasarım yapmak için Qt Designer programını açalım. Aşağıda gördüğünüz gibi ilk başta dialog ekranından bir pencere türünü seçmemiz gerekiyor.

Hemen sağ tarafında ön izlemesiyle hangi seçeneğin ne anlama geldiğini görebiliyoruz.
Burada QMainWindow ve QWidget seçimi ile alakalı bazen kafa karışıklığı olabiliyor. Hangisini nerede kullanmalı tarzında sorular sorulabiliyor. Şöyle ki uygulamamızın çeşitliliğine göre QMainWindow seçimi birden fazla olabilir ancak basit bir otomasyon programında tek bir QMainWindow ve geri kalan diğer pencereleri Widget ve Dialog şeklinde yapmak daha doğru bir yöntem olarak kabul edilmektedir.
* Peki tüm pencereleri Widget kullanarak yapamaz mıyız? Yapabiliriz ama ilerleyen zamanlarda uygulamamızdaki gereksinimler çeşitlendiğinde MainWindow` un sağlayacağı yararlardan mahrum kalabiliriz. O sebeple bu seçimi kitabına uygun şekilde yapmakta yarar var.

MainWindow` u seçtikten sonra penceremizi oluşturuyoruz ve sol menüden istediğimiz widget tipini sürükle bırak şeklinde penceremize dahil ediyoruz. Sağ menüde ise o an seçili olan widget ile ilgili ayarlamaları yapabildiğiniz bölüm var ki anlaşılması çok da zor olmayan bir bölüm burası. O yüzden biraz karıştırarak neyin ne işe yaradığını kendiniz de anlayabilirsiniz.
! Buradaki önemli nokta; kullanıcı ile etkileşimi olan widget` ların isimlerini (object name) kodlama yaparken kullanmak isteyeceğiniz şekilde yeniden tanımlamanız. Bunu widget` a sağ tıklayıp Change ObjectName diyerek yapabilirsiniz.
Şimdilik aşağıdaki gibi örnek basit bir arayüz yapalım.
Buradaki widget` ların isimleri; Ad Input (input_ad), Soyad Input (input_soyad), Yazdır Butonu (button_yazdir), İsim Gelecek Label (label_isim) şeklinde yaptım. Bu isimler önemli çünkü kodlama kısmında bu isimlere göre işlemler yapacağız. Bu işlemleri yaptıktan sonra ‘ui’ dosyası olarak proje dizinimize istediğimiz bir isimle kaydedelim ve diğer adıma geçelim.
Kaydettiğimiz bu .ui dosyasını iki yoldan projemizde kullanabiliriz. Birincisi PyQt5`de ki uic sınıfının loadUi fonksiyonu ile constructor fonksiyonumuzda ui dosyasını projemize entegre edebiliriz.
İkinci ise .ui dosyasını .py uzantılı dosyaya dönüştürüp o dosyayı projemize dahil ederek kullanırız ki benim önerdiğim ve tercih ettiğim yöntem budur.
Çünkü bu şekilde widgetlarımızın isimlerine direk sınıfı dahil ettiğimiz için otomatik tamamlayıcılarla editör üzerinde görebiliyoruz. Ve bu çok pratik olabiliyor, özellikle büyük projelerde. Önce birinci yoldan aşağıdaki gibi loadUi fonksiyonu ile kullanmayı deneyelim;
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5 import uic
class Pencere(QMainWindow):
def __init__(self):
super().__init__() # miras alınan sınıfın (QMainWindow) __init__ fonksiyonunu çağırma
uic.loadUi('hosgeldiniz.ui', self) # ui dosyasını yükleme
app = QApplication(sys.argv)
pencere = Pencere()
pencere.show()
sys.exit(app.exec_())
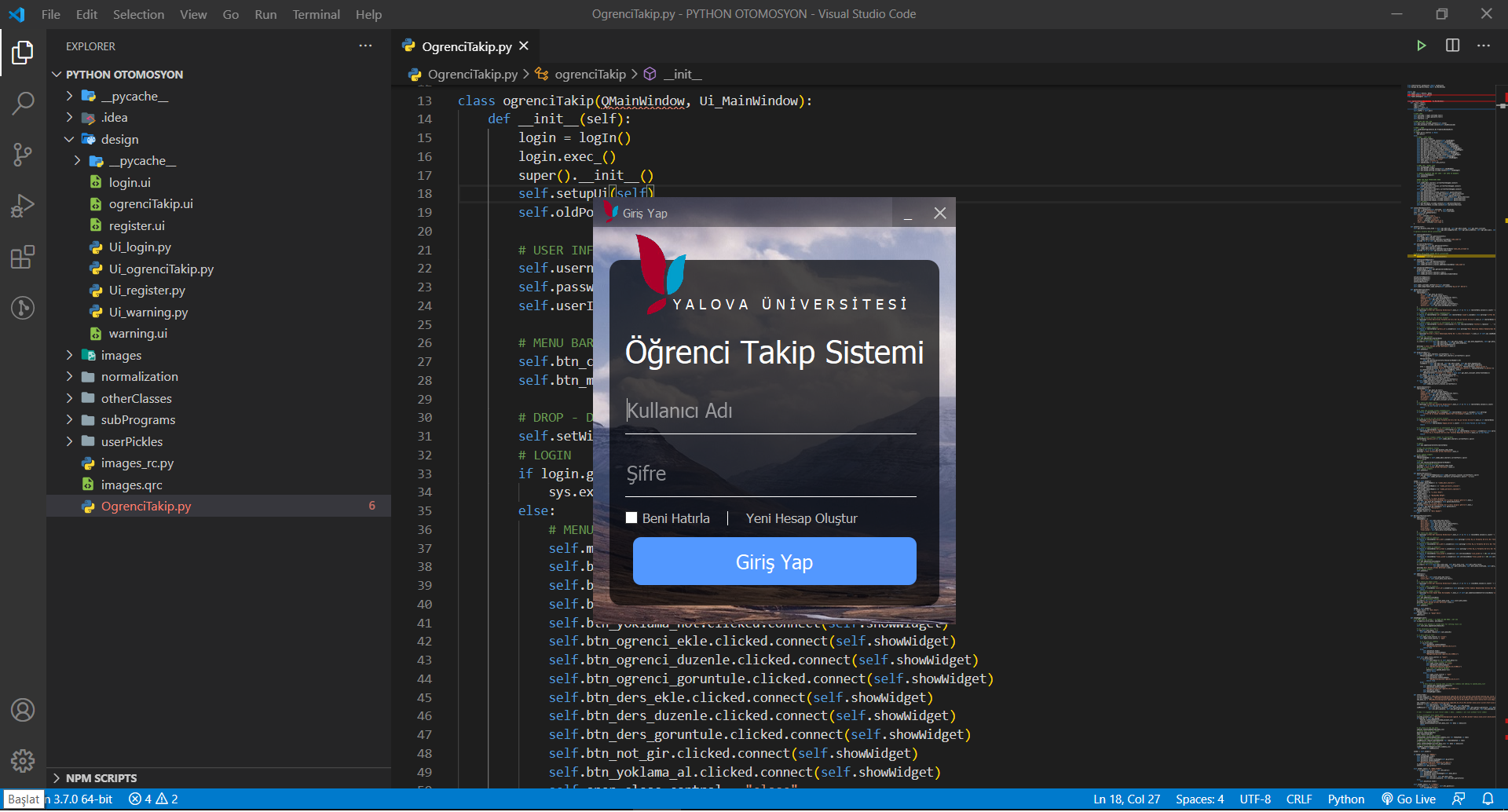
İkinci yolda ise öncelikle .ui uzantılı dosyamızı .py uzantılı dosyaya çevirmemiz gerekiyor. Bunu yapmanın birden fazla yolu var ancak biz en pratik yollardan biriyle, VS Code eklentisi olan PYQT Integration ile yapacağız. Bu eklentiyi VS Code editörünüze kurduktan sonra .ui uzantılı dosyanızın üzerine sağ tıklayıp Compile Form seçeneğine tıklamanız yeterli olacaktır.
İsterseniz Compile ettiğimiz bu dosyanın bir kısmına göz atalım;
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(524, 403)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.button_yazdir = QtWidgets.QPushButton(self.centralwidget)
self.button_yazdir.setGeometry(QtCore.QRect(340, 20, 111, 91))
font = QtGui.QFont()
font.setPointSize(11)
self.button_yazdir.setFont(font)
self.button_yazdir.setObjectName("button_yazdir")
self.input_ad = QtWidgets.QLineEdit(self.centralwidget)
self.input_ad.setGeometry(QtCore.QRect(149, 20, 171, 41))
Gördüğünüz gibi baştaki örnekte yaptığımız gibi tek tek tüm işlemler Python yorumlamasına dönüşmüş. Tasarımınız ne kadar büyükse bu dosya o kadar uzun olacaktır.
Gelelim bu dosyayı projemize dahil etmeye. Aşağıda örnekte gördüğünüz gibi, Ui_hosgelidiniz adlı .py uzantılı dosyamızı projemize import ettikten sonra (.ui dosyasını, ‘hosgeldiniz’ şeklinde kaydetmiştim) QMainWindow sınıfı ile birlikte bu dosyanın içerisinde yer alan Ui_MainWindow sınıfını da Pencere sınıfımıza miras alıyoruz.
Ve sonrasında yine super() fonksiyonundan hemen sonra Ui_MainWindow sınıfının içindeki setupUi fonksiyonuna kendi objemizi göndererek(QMainWindow`dan miras alan Pencere sınıfı) arayüzümü bu uygulamaya yansıtıyoruz.
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
import Ui_hosgeldiniz
class Pencere(QMainWindow, Ui_hosgeldiniz.Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
app = QApplication(sys.argv)
pencere = Pencere()
pencere.show()
sys.exit(app.exec_())
Şimdi sıra geldi arayüzümüzdeki widget` lara erişip onlara işlevler kazandırarak uygulamamızı tamamlamaya.
Aşağıda yaptığımız işlemler sırasıyla;
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
import Ui_hosgeldiniz
class Pencere(QMainWindow, Ui_hosgeldiniz.Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.label_isim.hide()
self.label_hosgeldiniz.hide()
self.button_yazdir.clicked.connect(self.isimYazdir)
def isimYazdir(self):
ad = self.input_ad.text()
soyad = self.input_soyad.text()
self.label_isim.setText(ad + " " + soyad)
self.label_isim.show()
self.label_hosgeldiniz.show()
app = QApplication(sys.argv)
pencere = Pencere()
pencere.show()
sys.exit(app.exec_())
Artık Qt Designer ile arayüzler tasarlayarak PyQt5 ile otomasyon yapmak için gerekli temel bilgiyi almış bulunuyoruz.
*** Bundan sonraki hedefiniz küçüktün büyüğe doğru proje geliştirip bolca pratik yapmak olmalıdır. PyQt5 ile kullanabileceğimiz bolca component bulunmaktadır. Bu componentlerin kullanımı için çok fazla Türkçe yazılı kaynak olmasa da deneme yanılmayla kendinizi geliştirebilirsiniz.
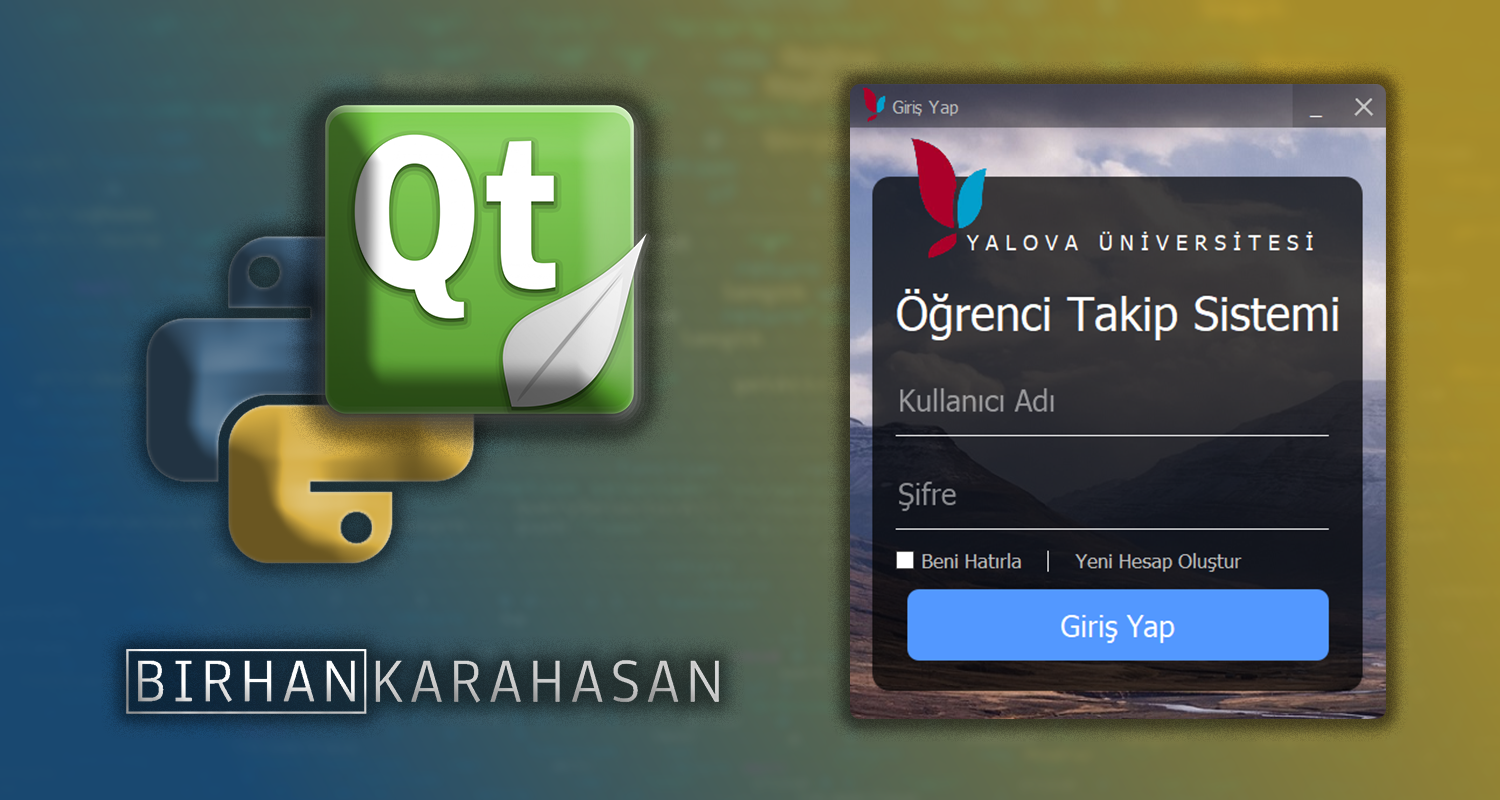
Örnek olması açısından aşağıda 2019 senesinde yapmış olduğum Öğrenci Takip Sistemi Otomasyonunun kullanıcı giriş penceresinin görünümü bulunmakta. Bu arayüzün .ui dosyalarını ve projenin geri kalanına Github hesabımdan ulaşabilirsiniz.

Sorularınız yada takıldığınız herhangi bir konu olursa yorum yapmaktan çekinmeyin. İyi pitonlamalar!
PyQt5: Google Drive

cok ama cok tesekkur ederimmm

Merhabalar. Öncelile makale için teşekkürler. Şu aralar PyQt5 öğreniyorum ve size bir sorum olucaktı. PyQt5`i güzel bir şekilde öğrenirsem iş bulabilir miyim? İş ilanlarinda veya freelancer sitelerde ismini pek göremiyorum çünkü.

Merhabalar,PyQt5 kurulumunu yaptım. Designer programıda yanında geldi. Program üzerine tıkladığımda hatasız bir şekilde çalışıyor. Fakat visual studio code'da kodları yazdığımda "Could not find the Qt platform plugin "windows" in "" This application failed to start because no Qt platform plugin could be initialized. Reinstalling the application may fix this problem." hatasını alıyorum. Lütfen yardımcı olur musunuz?

Geri dönüş yaptığınız için teşekkür ederim. Yazdıklarınızı yaptım fakat herhangi bir değişiklik olmadı. Sorun şu ki normalde olması gerektiği gibi dosyalar PyQt5 ve pyqt5_tools klasörlerinin içinde gelmedi. Designer uygulaması qt5_applications klasörünün içindeydi.

Birhan Bey merhabalar. Geçen hafta görüşmüştük, sınavlarınız vardı, inşallah iyi geçmiştir. Müsaitseniz uzaktan bağlanıp bana yardımcı olabilir misiniz? İyi çalışmalar.

Birhan bey merhaba ben Tamer Bir konuda takıldım müsait iseniz uzaktan bağlanma imkanınız var mi İyi çalışmalar.

Birhan Bey merhabalar. QTableWidget olan verileri nasıl alabilirim. Bana yardımcı olabilir misiniz? İyi çalışmalar.

Knka sınvdan önce işime yaradı, çok iyi bi yazı olmus tesekkürler yalova üniden selamlar :))

signal-slot label etiketi deiğiştirmek için set.label.settext şeklinde mi değiştirmem geriyor

teşekkür ederim ilgin için , peki type ("") çıktısı hatalı mıdır ? bir sorum varda bence hatalı ama yine de sormak istiyorum

Kardesim öncelikle eline sağlık güzel açıklamışsın. Ama benim takıldığım nokta şu ben cmd üzerinden çeviriyorum dosyayı py'ye. Sonrasında onu açtığımda içerisinde ki kodlama bana çok karışık geliyor. Bana sesli bir şekilde anlatabileceğin bir ortamdan ulaşabilme şansın olursa çok sevinirim.

merhaba ben Qt desigineri deha yeni kullanmaya başladım ve pycharm a bağlarken sıkıntı çekiyorum sift sağ tuş yapıp powe shell üzerinden yapıyorum ve bu hatayı alıyorum:" no such file or directory" nasıl yapıcam ? eğer anlatabildiysem yardımcı olr musunuz?

Merhaba Birhan bey ben bir kelime oyunu yazıyorum iki tane line edit bir tane label bir tanede button var.line editlerin birine kelimeyi(mesela ankara) diğerine ise o kelime içinde bulunan harfi( a harfi) giriyorum ve labelde ise kelimenin içinde o harf( a harfi ) kaç yerde varsa yazmasını istiyorum gerekli kodları yazdım print ile yazdırabiliyorum (1.harf a ,4.harf a ,6.harf a şeklinde) fakat labelde sadece 6.harf a yazıyor aynen print ile yazdırdığım gibi nasıl yazdırabilirim labeldede.
Serpil
07-11-2020Merhabalar, bu designer bilgisayarda hiçbir şekilde açılmıyor. Sizin bu yazdiginiz kodlar terminalden falan mi? Programı çalıştırdığımda sürekli şöyle diyor: "This application failed to start because no QT platform plugin could be initialized.... diye gidiyor ve doğru bir uyarı, ben 'pip install pyqt5-tools' bu sekilde indirirken içerisinde Qt package olmasi gerekirdi ama bunun aksine bu QT bana bir onceki komuttan gelmis. O da zaten ilk indirmede kullandığım 'pip install pyqt5' fakat benim takip ettigim eğitimde hoca da bu designer.exe tools icerisinde bende neden değil? 2 gündür kafayı yemek üzereyim. Yardımın olursa minnettar kalırım. Teşekkürler şimdiden.
BİRHAN K.
Merhabalar, temiz bir kurulum yapmak en iyisi. Kurulum ve eklenti dosyalarını Google Drive`a yükleyip makalenin sonuna linkini bıraktım. PyQt5`i kurduktan sonra ilgili .bat dosyalarını çalıştırabilirsiniz. Designer, kurulumun içinde gelecektir zaten. Sorun olursa iletişime geçersiniz.